ایلوستریتور را می توان یکی از بهترین نرم افزارهای کامپیوتری در حوزه تصویرسازی معرفی کرد. طراحی محصولات و البسه چاپی، کشیدن نقاشی دیجیتال، طراحی بنرهای تبلیغاتی و طراحی لوگو، تنها بخشی از اموری است که می توان با تکیه بر آن انجام داد. در ادامه قصد داریم تا طراحی لوگو با ایلوستریتور را مورد بررسی قرار دهیم. پس از دریافت آموزش ها می توانید از این پس، به راحتی یک آب خوردن، انواع لوگو با ایلوستریتور را طراحی نمایید.
در این مطلب میخوانید
آموزش صفر تا صد طراحی لوگو با ایلوستریتور
در این بخش از آموزش طراحی لوگو با ایلوستریتور می خواهیم توضیحاتی را راجع به طراحی لوگو ساده با ایلوستریتور بیان نماییم:
گام اول
همان طور که سایت رسمی adobe هم گفته، اول از همه باید خلاصه ای از طراحی لوگو خود را تهیه کرده و در آن، نوع کسب و کاری که قصد دارید برای آن لوگو بکشید را مشخص نمایید. مخاطبان هدف را شناسایی کرده و رقبای برند و هر آنچه که می تواند به طراحی واضح لوگوی شما کمک کند را تعریف کنید.
گام دوم
پس از آن شروع به جستجوی کلمات کلیدی نمایید. این کلمات باید با برندی که قرار است لوگو برای آن طراحی شود، مرتبط باشند.
گام سوم
با الهام گرفتن از کلمات کلیدی، طراحی را شروع کنید. همانطور که به ایده هایتان توجه می کنید، به سلیقه و نظر مشتری نیز احترام بگذارید. هر ایده ای که در ذهنتان است را ترسیم کنید و به جوانب خوب آن فکر نکنید. هر چه طرح بیشتری بکشید، شانس بهتری برای دستیابی به یک طرح جذاب را خواهید داشت.
گام چهارم
پس از بررسی طرح و یافتن خطاهای آن، در جهت اصلاح برآیید. حتما طرح شما باید مطابق با سلیقه مشتری باشد، حتی اگر شده، یک طرح را چند بار بکشید تا این مطابقت، بیشتر شود. در همین چند بار طراحی هاست که می توانید یک نسخه عالی از طرح نهایی تهیه کنید.
گام پنجم
طرح ها را به تعداد کم حداکثر ۳ تا به مشتری ارسال کنید. طرح های سیاه و سفید را برای این کار انتخاب نمایید.
گام ششم
پس از تایید طرح توسط مشتری، باید اقدامات اولیه برای طراحی لوگو با ایلوستریتور را انجام داده و طرح را دیجیتالی کنید. در طراحی لوگو با ایلوستریتور، شیوه های مختلفی را خواهید دید که هر کدام با توجه به طرح فعلی مربوط به پروژه، قابل انتخاب می باشند. هیچ یک از این شیوه ها بر دیگری ارجحیت ندارند.
در ادامه بخوانید: آموزش کار با براش در ایلوستریتور
شیوه اول: طراحی لوگو از روی عکس در ایلوستریتور با کمک Live tracing
طراحی لوگو از روی عکس در ایلوستریتور، یکی از اقداماتی است که با حضور موثر این برنامه می توان انجام داد:
اول
مثل طراحی کارت ویزیت با ایلوستریتور، ابتدا عکس را داخل برنامه ایلوستریتور باز و اجرا کنید. پس از انتخاب عکس مورد نظر، با آیتمی به نام image trace در منوی بالای برنامه مواجه خواهید شد. با زدن بر روی فلش کناری این آیتم، گزینه های مربوط به آن به شما نشان داده می شوند. کاری که باید انجام دهید، انتخاب نخستین گزینه یعنی Default می باشد. پس از اینکه این آیتم را انتخاب کردید، عکس مورد نظر شما به یک وکتور سیاه و سفید تبدیل می گردد. پس از آن نیز شاهد ظهور گزینه ای به نام Expand خواهید بود. این گزینه کمک می کند تا لایه ها باز شوند؛ البته برای تحقق این امر می بایست روی Expand بزنید. در ادامه لایه های وکتور ایجاد شده و در حالت گروه قرار می گیرند.
دوم
کاری که حالا باید انجام دهید، کلیک راست کردن بر روی عکس است. اکنون برای اینکه امکان تغییر و جابجایی لایه های وکتور را داشته باشید، می بایست بر روی گزینه ungroup کلیک کنید.
کاری که سایر گزینه های مربوط به image trace انجام می دهند؟
طراحی لوگو با ایلوستریتور بسیار راحت است؛ البته اگر با جزئیات کار آشنا شوید. در بخش قبل، اولین گزینه مربوط به image trace را معرفی کردیم و گفتیم که چه اقداماتی را با آن می توان انجام داد. در ادامه به بررسی سایر گزینه های مربوط به این آیتم خواهیم پرداخت. این گزینه ها هر یک کمک می کنند تا عکس مورد نظر شما به وکتور تبدیل گردد. سپس می توانید وکتور را برای طراحی لوگو به کار گیرید.
کاربرد High fidelity photo
دومین گزینه ای که در بخش Image trace دیده می شود، High fidelity photo است که نیازمند زمان بیشتری جهت تبدیل عکس به وکتور می باشد. در حقیقت آنچه باعث این اتفاق شده، عکس هایی است که انتخاب می گردند. این عکس ها کاملا واقعی بوده و همراه با جزئیات دقیقی هستند.
کاربرد Low fidelity photo
Low fidelity photo گزینه بعدی است که با گزینه پیشین، یک فرق اصلی دارد و آن کاهش تعداد لایه هاست. در نتیجه عکس هایی که توسط این گزینه به وکتور تبدیل می گردند، اگرچه جزئیاتی را به همراه دارند، اما کیفیت کمتری خواهند داشت.
کاربرد آیتم های ۳ colors 6، colors و ۱۶ colors
در ادامه با گزینه های دیگری روبرو می شوید. گزینه ۳ Colors یکی از آنهاست که برای تبدیل فایل های تصویری به کار گرفته می شود. فایل هایی که حاوی مقادیر مشخصی از رنگ می باشند. با کاهش تعداد رنگ ها، جزئیات نیز کاهش می یابد. این گزینه در مقایسه با گزینه دیگر یعنی ۶ Colors رنگ های کمتری را در بر گرفته و در نتیجه کیفیت و جزئیات آن نیز پایین تر خواهند بود. گزینه ۱۶ Colors نیز عکس هایی با تعداد رنگ های بیشتر را به وکتورهایی با جزئیات و کیفیت بالاتر تبدیل می نماید.
در ادامه بخوانید: آموزش حذف بک گراند در ایلوستریتور
کاربرد آیتم های Shades of gray، Black And White Logo و Sketched Art
Shades of gray چه کاربردی دارد؟ این گزینه، عکس ها را به وکتورهای سیاه و سفید تبدیل می کند. وکتورهایی که تناژی از رنگ خاکستری را در بر دارند. Black And White Logo لوگوها را به وکتور تبدیل می نماید. وکتورهایی با دو رنگ سیاه و سفید. بعد از اینکه لوگو شما به وکتور تبدیل شد؛ می توانید اقداماتی را در خصوص تغییر رنگ، طی نمایید. Sketched Art باعث تفکیک عکس به شکل هنری شده و آنها را دارای دو رنگ سیاه و سفید می گرداند.
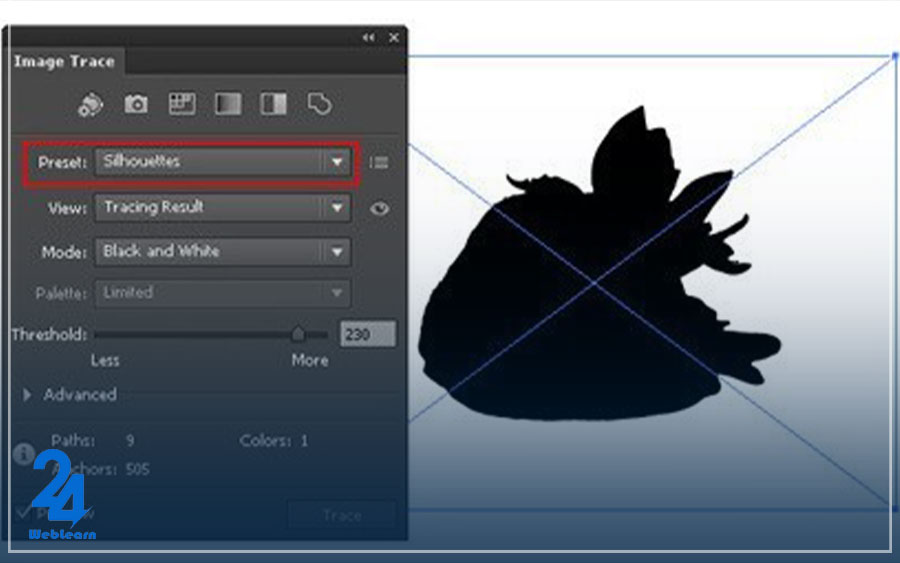
گزینه های Silhouettes، Line Art و Technical Drawing
Silhouettes در شرایط خاص کاربرد داشته و برای تبدیل عکس هایی که از حالت ضد نور برخوردار هستند، مورد استفاده قرار می گیرد. Line Art باعث می شود تا عکس ها و تصاویر خطی شما به وکتورهای خطی تبدیل گردند. اگر لوگویی را به صورت خطی در یک کاغذ ترسیم کرده اید، با استفاده از این گزینه می توانید وکتورهای خطی را ایجاد نمایید. این آیتم به پروژه ها سرعت بخشیده و قابل اصلاح خواهد بود. Technical Drawing نیز شبیه به حالت Line Art بوده و در نهایت، فایل وکتور خطی را به شما تحویل می دهد.
شیوه دوم: طراحی لوگو با ایلوستریتور با استفاده از نقاشی
پس از ایجاد صفحه CMYK، اقدام به انتخاب گزینه File نموده و روی آن بزنید. این گزینه به شما امکان انتخاب طرحی که ترسیم کرده بودید را می دهد. پس از انتخاب و اجرای طرح در ایلوستریتور، اقدام بعدی را انجام داده و اسم لایه ای که به طرح مربوط می شود را عوض کنید. این امر با استفاده از پنل لایه ها یا Layers panel امکان پذیر می گردد. پیش از اینکه لایه را قفل کنید، باید اقداماتی را جهت کاهش شفافیت تصویر انجام دهید. این کار با استفاده از نوار Opacity انجام می گیرد.
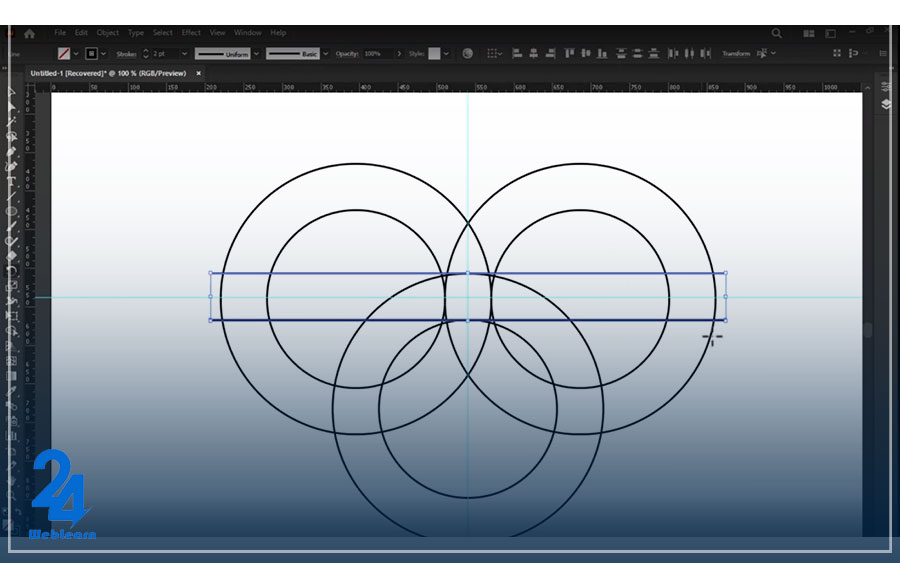
بعد از قفل نمودن لایه، وارد مرحله بعدی شده و در بالا شروع به ایجاد یک لایه تازه نمایید. پس از آن می توانید برای ترسیم طرح، از ابزار Pen Tool مدد بجویید. حالا لوگو را مطابق با آنچه که مشتری درخواست داشت و با کمک ابزاری که پیش رو دارید، طراحی کنید.
گام هفتم
اکنون که با نحوه طراحی لوگو با ایلوستریتور با استفاده از نقاشی آشنا شدید، می توانید گام های بعدی را در ادامه گام های پیشین بردارید. در این مرحله، نیازمند وارد کردن برند یا شعار مشتری خود در لوگو خواهید بود. بهترین مکان برای وارد نمودن این متن، زیر لوگو است. برای این کار نیاز دارید تا یک شکل یا خط را رسم کرده و با استفاده از آن، مکانی که قرار است برند یا شعار در آن درج شود را مشخص کنید.
حالا با استفاده از ابزار Path می توانید اقدام به انتخاب گزینه Type کرده و با کلیک بر روی شکل یا خط مربوطه، عملیات تایپ برند یا شعار را انجام دهید. مرکز لوگو را برای درج متن در نظر بگیرید. اندازه متن باید به گونه ای باشد که علاوه بر دارا بودن جلوه ظاهری مناسب، قابل رویت و خوانا باشد.
بیشتر بخوانید: آموزش طراحی کارت ویزیت با ایلوستریتور
گام هشتم
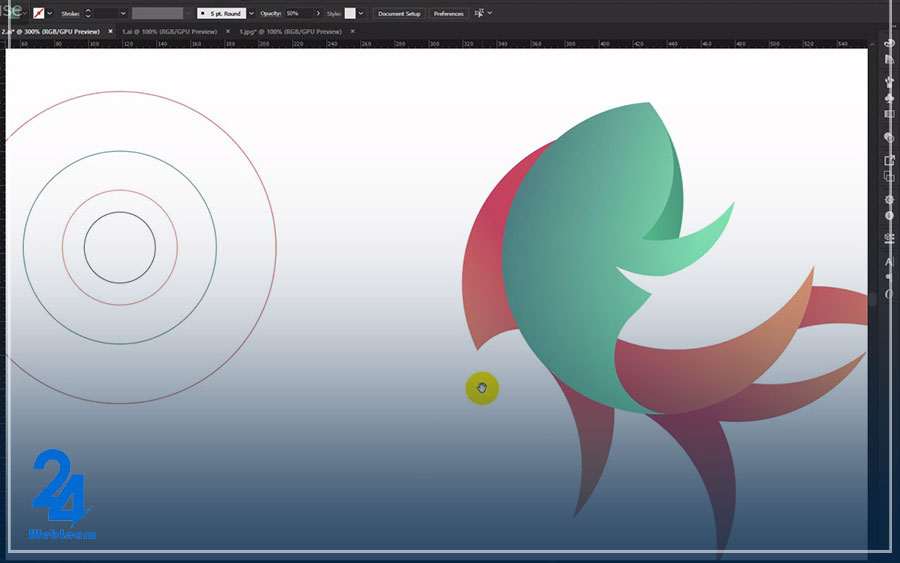
در مرحله هشتم از طراحی لوگو با ایلوستریتور، باید طرح مورد نظر خود را رنگی نمایید. ابتدا آن بخش هایی از لوگو که نیازمند رنگ آمیزی هستند را انتخاب کنید. برای این کار،Shape Builder را برگزیده و آن را روی نقاطی که مد نظرتان است بکشید. حالا وقت آن است تا روی اشکال ایجاد شده، رنگ بپاشید. بهتر است ابتدا آن بخش هایی که دارای مضمون یکسان هستند را در نظر بگیرید.
اقدام بعدی در این مرحله، انتخاب بخش هایی است که قصد دارید آنها را تغییر دهید. پس از انتخاب آنها، وارد بخش نوار ابزار در سمت چپ برنامه شده و Recolor Artwork را برگزینید. با این انتخاب، امکان تنظیم مقادیر رنگ به وجود می آید.
گام نهم
پس از اینکه مراحل بالا را طی نمودید، لوگو را به مشتری نشان دهید. بهتر است در هر مرحله این کار را انجام دهید تا نیازمند تغییرات کمتری در انتهای کار باشید.
گام دهم
در آخرین مرحله، نیازمند تهیه خروجی از لوگو مورد نظر خود خواهید بود. اگر می خواهید مثل یک طراح حرفه ای عمل کنید، می بایست فایل لوگو را همراه با فرمت های گوناگون تهیه کرده و از آن خروجی بگیرید. منظور اصلی، این فرمت هاست: فایل EPS در ترکیب رنگی CMYK و RGB، فایل SVG با ترکیب رنگی RGB، فایل PNG (با پس زمینه شفاف) با ترکیب رنگی RGB، فایلهای ترکیب رنگهای CMYK و RGB ایلوستریتور و فایل JPG با ترکیب رنگی RGB.
توجه
اگر قصدتان این است که ترکیب رنگی (CMYK برای چاپ و RGB برای وب) را تغییر دهید، می بایست روی گزینه File کلیک کنید. پس از آن باید بر روی گزینه بعدی یعنی Document Color Mode بزنید. در داشتن این دو نسخه، امکان استفاده از لوگو برای مقاصد چاپی و دیجیتالی را مهیا می سازد.
آموزش طراحی لوگو حرفه ای با ایلوستریتور و کسب درآمد از طریق آن
اگر دغدغه تان، یادگیری طراحی لوگو با ایلوستریتور است، می توانید با دریافت پکیج آموزشی ۲۴ وب لرن به این دغدغه و نیاز، پاسخی مثبت دهید. این دوره آموزشی با مفاهیم کاملی همراه بوده و طرز کار با ایلوستریتور را به طور جامع به شما می آموزد. پس از آن می توانید مانند یک طراح حرفه ای، طرح های نابی را با استفاده از آن بکشید و یا اقدامات گرافیکی دیگری را انجام دهید. مهمتر از همه اینکه با یادگیری این مهارت ها، راه شما به سوی یک درآمد جدید و عالی، باز خواهد شد! برای مشاهده توضیحات بیشتر درباره این دوره، به صفحه دوره آموزش ایلوستریتور مراجعه کنید.
در ویدئوی زیر هم می توانید بخشی از این دوره آموزش ایلوستریتور فوق العاده را مشاهده کنید
کلام پایانی
اگر عاشق طراحی لوگو هستید و می خواهید مهارت مربوط به آن را در خود ایجاد کرده و یا به تقویت این مهارت بپردازید، می توانید با استفاده از برنامه کاربردی ایلوستریتور، این کار را انجام دهید. طراحی لوگو اسم با ایلوستریتور، یکی از اقداماتی است که می توان با استفاده از آن انجام داد. همچنین امکان طراحی لوگو فارسی با ایلوستریتور نیز در اختیار طراحان می باشد.
سوالات متداول
طراحی لوگو با ایلوستریتور دارای چند روش است؟
طراحی لوگو با ایلوستریتور شامل دو روش کلی می باشد. هر یک را در قسمت بالا شرح داده ایم.
برای طراحی لوگو با ایلوستریتور دقیقا چه کارهایی را باید انجام داد؟
مراحل طراحی لوگو با ایلوستریتور به طور کامل شرح داده شده است. کافیست توضیحات را دنبال کنید.
با استفاده از کدام ابزار ایلوستریتور می توان ترسیم طرح را در این برنامه آغاز کرد؟
ابزار Pen، این فرصت را در اختیارتان قرار داده و امکان ترسیم طرح مورد نظر شما را به آسانی میسر می سازد.










سلام خسته نباشید
چطوری از قابلیت Appearance Panel برای ایجاد جلوههای چند لایهای و ترکیب جلوههای مختلف بر روی یک شیء استفاده کنم؟