ایلوستریتور که به یکی از بهترین نرم افزارهای کامپیوتری تبدیل شده، امکانات گسترده ای را در اختیار کاربران نهاده تا بتوانند با استفاده از آن، اقدامات گوناگونی همچون طراحی را انجام دهند. یکی از فعالیت های مربوط به این حوزه، طراحی کارت ویزیت با ایلوستریتور است. شاید به دلیل عدم آگاهی کافی از این کار، تصور دشواری راجع به این امر داشته باشید، اما پس از دنبال کردن آموزش ها، تصور شما کاملا تغییر کرده و با خود می گویید این کار چقدر راحت است!
آموزش کارت ویزیت ساده با ایلوستریتور
طراحی کارت ویزیت با ایلوستریتور، یکی از لذت بخش ترین کارهایی است که می توان انجام داد؛ البته به این شرط که نحوه انجام این کار را بدانید و در صورتی که در شهر کرمان زندگی می کنید می توانید با شرکت در دوره های آموزشگاه کامپیوتر کرمان این نرم افزار را آموزش ببینید. در ادامه خواهیم گفت که این امر، مستلزم طی نمودن چه مراحلی می باشد:
مرحله نخست
اولین گامی که برای طراحی کارت ویزیت با ایلوستریتور باید بردارید، اجرای این نرم افزار می باشد. پس از اینکه برنامه را باز کردید، مثل طراحی لوگو با ایلوستریتور، وارد بخش File شده و آنجا روی New بزنید. با این اقدام، پنجره ای تازه به روی شما گشوده می شود. در آن می بایست حالت استاندارد را برای سیستم نرم افزاری در نظر بگیرید. اگر انتخاب های لازم در خصوص سایز کارت ویزیت در ایلوستریتور صورت گرفته و تصمیم بر این شده که این سایز ۹ و ۶ باشد؛ لذا باید ابعاد را ۶×۹ سانتیمتر در نظر بگیرید. این اعداد را باید در بخش عرض و ارتفاع وارد نمایید. پس از انجام این امور می توانید با کلیک کردن بر روی گزینه Create به کار خود ادامه دهید.
مرحله دوم
بعد از اینکه اقدامات اولیه جهت ایجاد فایل جدید را انجام دادید، وارد مرحله بعدی شده و شروع به فعالسازی برخی از ابزارها نمایید. برای این کار، وارد بخش View در منوی بالای برنامه شده و روی Smart Guides کلیک نمایید.
مرحله سوم
همان طور که سایت helpx.adobe.com هم گفته، در ادامه از ابزار Rectangle Tools کمک گرفته و یا با استفاده از دکمه m به آن دسترسی یابید. این ابزار در قسمت راست نرم افزار به چشم می خورد. در ادامه اگر روی صفحه، کلیک انجام دهید، با یک پنجره جدید روبرو خواهید شد. در این پنجره چه تغییراتی را باید انجام دهید؟ شما ملزم به انتخاب ابعاد ۵.۵×۸.۵ می باشید. اکنون به سراغ ابزارهای واقع در قسمت بالا رفته و آنجا حاشیه مشکی را برای کادر در نظر بگیرید.
بگذارید داخل کادر هم در همان حالت بی رنگ باقی بماند. تمامی این امور به چه منظور صورت می گیرند؟ به منظور خلق یک حاشیه امن و مطمئن برای داخل کارت ویزیت.
قبل از ادامه مطلب پیشنهاد می شود که اگر علاقه به دوره های گرافیکی دارید از دوره آموزش فتوشاپ ما نیز دیدن فرمائید.
مرحله چهارم
فراموش نکنید که حتما حالت CMYK را برای کارتتان در نظر بگیرید. این کد رنگی در وضعیتی به کار می آید که قرار باشد از سیستم چاپی افست برای چاپ کارت ویزیت استفاده نمایید. اگر سیستم چاپی دیگری را در ذهن داشته و آن سیستم چاپی دیجیتال می باشد؛ باید حالت RGB را انتخاب کنید.
برای انتخاب حالت اول یعنی CMYK به منوی بالا و بخش File مراجعه کرده و سپس از بخش Document Color Mode، همین عبارت یعنی CMYK را انتخاب نمایید.
مرحله پنجم
در مرحله بعدی از طراحی کارت ویزیت با ایلوستریتور، کار طراحی آغاز خواهد شد. برای شروع این امر می توانید از دو شیوه مجزا بهره گیرید:
روش نخست
شیوه اول بدین ترتیب است که شما می توانید از طرح های موجود در بسترهای اینترنتی الگو گرفته و با ایجاد تغییراتی اندک، آن طرح ها را به طرح نهایی تبدیل سازید. مثلا می توانید نوشته ها را تغییر دهید.
دومین روش
اگر می خواهید کار طراحی کارت ویزیت در ایلوستریتور را انجام دهید، می توانید عکس های موجود در این برنامه را در نظر گرفته و طراحی را از روی آنها آغاز کنید. مثلا اگر در حوزه فروش کفش و کیف فعالیت دارید و می خواهید برای این حوزه، کارت ویزیت طراحی کنید؛ می توانید عکسی از کیف و کفش های مورد علاقه خود را آماده نمایید.
آنچه برای شروع، لازم است انجام دهید، ایجاد یک ستاره با تکیه بر ابزاری است که در پنل سمت چپ برنامه قرار گرفته اند.
مرحله ششم
در مرحله ششم از طراحی کارت ویزیت با ایلوستریتور، نیازمند استفاده از ابزار Pen خواهید بود. این ابزار را می توانید در پنل سمت چپ نرم افزار پیدا کنید که با یک قلم به نمایش درآمده است. با فشردن کلید جانبی P نیز می توانید به این ابزار دسترسی یابید. هدف از استفاده از این ابزار، ترسیم خطوط منحنی است.
مرحله هفتم
در مرحله بعدی، وارد پنل سمت راست برنامه شده و آنجا ابزاری به نام Gradient را برگزینید. کاربرد این ابزار در این زمینه چیست؟ با استفاده از آن می توانید اقدام به ایجاد طیف چند رنگی نمایید. غلطک هایی را در همین بخش خواهید دید که امکان به حرکت درآوردن طیف رنگی را به شما می دهند.
مرحله هشتم
در مرحله هشتم از طراحی کارت ویزیت در ایلوستریتور، چه چیزی در انتظارتان خواهد بود؟ در این مرحله، می توانید تصاویر مورد نظر خود را آپلود کرده و آن را به طرح اضافه کنید. با این اقدام، طراحی مورد نظر شما به یک طراحی شخصی سازی شده تبدیل می گردد. خواه این تصویر، لوگو باشد یا هر نشان دیگری.
مرحله نهم
کم کم به مراحل انتهایی طراحی کارت ویزیت با ایلوستریتور نزدیک می شوید. کاری که در مرحله نهم باید انجام دهید، چیست؟ کار اصلی شما در این مرحله، مدد جستن از ابزار Text یا متن است. هدف از استفاده این ابزار چیست؟ این ابزار به شما امکان می دهد تا شروع به نوشتن هر جمله و متنی که مد نظر شماست، نمایید. در پنل سمت چپ برنامه می توانید با این ابزار روبرو شوید. برای راحتی کارتان می گوییم که این ابزار با حرف T مشخص گردیده است.
مرحله دهم
اقدامی که در مرحله بعدی باید انجام دهید، اصلا سخت نیست. چه بسا از مراحل اولیه طراحی کارت ویزیت با ایلوستریتور هم راحت تر می باشد. در این مرحله می بایست اقداماتی را جهت تغییر رنگ پس زمینه سپری نمایید.
در ادامه میخوانید: آموزش ادغام دو شکل در ایلوستریتور
چند پیشنهاد برای تغییر پس زمینه
شما برای عوض کردن پس زمینه، چند راه پیش رو دارید: اول اینکه می توانید یک تصویر آپلود کرده و آن را به عنوان پس زمینه در نظر بگیرید. دومین راه، انتخاب یک رنگ ساده برای پس زمینه می باشد. سومین راه نیز به انتخاب طیف رنگی اشاره دارد. به دلخواه می توانید یکی از این روش ها را برگزینید.
مرحله یازدهم
کار شما در رابطه با طراحی کارت ویزیت با ایلوستریتور هنوز به اتمام نرسیده است. در این مرحله می بایست نوشته ای که برای کارت ویزیت در نظر گرفته بودید را به Object تبدیل نمایید. هدف از این کار چیست؟ هدف این است که اگر خواستید کار خود را در سیستم دیگری اجرا کرده و آن را باز کنید، با مشکل تغییر فونت روبرو نشوید.
در ادامه بخوانید: آموزش اکسل
حالا برای اینکه نوشته به حالت Object درآمده و غیر قابل تغییر گردد، نیازمند این امور خواهد بود:
وارد بخش Type در منوی بالای برنامه شده و آنجا Create outline را برای کلیک انتخاب نمایید. با این کار، نوشته شما به Object تبدیل شده و دیگر امکان تغییر آن در هیچ سیستم دیگری وجود نخواهد داشت.
بیشتر بخوانید: کاربردهای ایلوستریتور چیست؟
مرحله دوازدهم
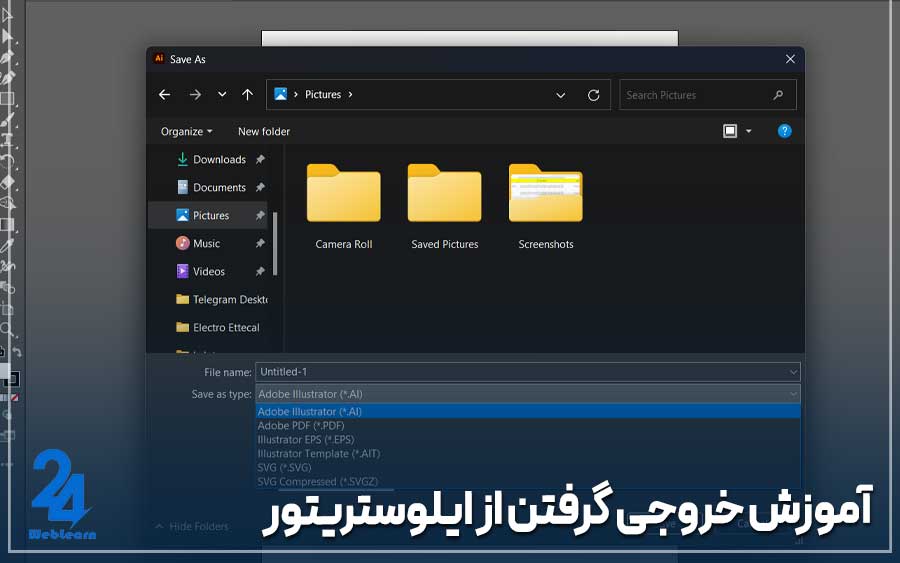
مرحله دوازدهم از طراحی کارت ویزیت با ایلوستریتور، یکی از مهمترین کارهایی است که باید انجام دهید. این اقدام به تبدیل طراحی مورد نظرتان به PDF اشاره دارد. سپس می توانید عملیات پرینت گرفتن آن را توسط یک سیستم دیجیتال آغاز کنید. این کار باعث می شود تا متوجه نقص ها شده و اقداماتی را برای رفع آنها انجام دهید. در نهایت پس از برطرف نمودن اشکالات احتمالی، کارت ویزیت طراحی شده توسط شما، آماده چاپ در تیراژ بالا خواهد بود. اقدامات لازم جهت محقق نمودن این امر، بدین شرح است:
وارد بخش File در منوی بالا شده و روی گزینه Save As بزنید. سپس گزینه PDF را برگزینید.
با یادگیری ایلوستریتور، تغییرات مثبت در درآمد خود را احساس کنید
امروزه اغلب فعالیت های گرافیکی با تکیه بر برنامه های کاربردی و انعطاف پذیری همچون ایلوستریتور صورت می گیرند. این نرم افزار که از دستاوردهای شرکت ادوبی می باشد، امکانات متعددی را به همراه دارد. امکاناتی که مورد توجه گرافیست ها قرار گرفته و آنها را ترغیب به استفاده از این برنامه نموده است. به راستی که لذت انجام کارهای گرافیکی همچون طراحی کارت ویزیت با ایلوستریتور، یکی از لذت های شیرین زندگی هر گرافیستی است. این برنامه موثر نه تنها مهارت های جدیدی به شما افزوده و در جهت تقویت مهارت های پیشین بر می آید، بلکه باعث ظهور تغییرات مثبت در وضعیت درآمدی می شود.
در ادامه بخوانید: آموزش کورل دراو
کلام پایانی
کارت ویزیت، امکان شکل گیری یک ارتباط موثر میان شرکت ها و مشتریان را برقرار می سازد. کارت ویزیت، حرف های زیادی برای گفتن دارد. این کارت می تواند تداعی کننده برند یک شرکت یا خدمات و محصولات آن باشد. در نتیجه مشتریان با مشاهده این کارت، به ماهیت آن بهتر پی برده و ارتباط قوی تری خواهند گرفت. حال به دنبال ضرورت بالای این کارت، برنامه های متعددی جهت طراحی کارت ویزیت ابداع شده اند. یکی از آنها ایلوستریتور است. طراحی کارت ویزیت با ایلوستریتور را به شما آموزش دادیم، حتما آموزش ها را دنبال کنید.
سوالات متداول
برای طراحی کارت ویزیت با ایلوستریتور، چه اقداماتی را باید سپری نمود؟
تمامی مراحل مورد نیاز برای طراحی کارت ویزیت با ایلوستریتور را در بالا شرح داده ایم. با دنبال کردن آنها به نتایج خوبی خواهید رسید.
کدام کد رنگی برای طراحی کارت ویزیت، مناسب می باشد؟
برای چاپ کارت ویزیت با سیستم چاپی افست، می بایست کد CMYK را برگزینید. اگر سیستم چاپی دیجیتال، مد نظر است؛ این کد باید روی RGB قرار گیرد.
برای خروجی گرفتن از کارت ویزیت طراحی شده چه فرمتی را باید انتخاب کرد؟
فرمت PDF، بهترین گزینه ممکن به نظر می رسد. برای این کار وارد بخش File شده و در آن قسمت، گزینه Save As و سپس PDF را بزنید.










وقت بخیر
چیدمان اطلاعات مانند نام، عنوان شغلی، شماره تماس و آدرس رو کجای صفحه قرار بدیم بهتر و جذاب تر میشه؟
چه ویژگیهایی در انتخاب فونت برای کارت ویزیت باید مدنظر قرار بدیم؟ چه ویژگیهایی در انتخاب رنگها برای کارت ویزیت باید در نظر گرفته شه؟
درود
اندازه استاندارد کارت ویزیت که در ایلوستریتور باید آنها را اعمال کنیم چقدر هست؟ آیا میتونیم در ابتدا قالبی در ایلوستریتور آماده کنیم و بعد از آن از قالبهای آماده قبلی استفاده کنیم؟
چه ترکیب رنگی مناسب تر است برای لوگو، رنگها و فونتهای برند تا از اون ها استفاده کنیم؟
سلام خسته نباشید
میشه قابلیت Recolor Artwork برای تغییر سریع و هماهنگ رنگهای موجود در کل پروژه استفاده کنم؟