دوره آموزش HTML و CSS و کاربرد آن
با خرید دوره آموزش Html و CSS شما دانش و مهارت کافی برای ساخت و طراحی صفحات وب را خواهید داشت. Html و CSS زبان های برنامه نویسی هستند که برای ساخت وبسایت استفاده می شوند. بعد از یادگیری دوره جامع Html و CSS و درک اینکه آنها چگونه با هم کار می کنند، پیشرفت بسیار زیادی در زمینه های طراحی، بازاریابی و چندین حرفه دیگر خواهید داشت. داشتن درک درستی از نحوه استفاده از HTML و CSS میتواند در بروز رسانی وبسایت های موجود، بهینه سازی محتوا، ایجاد صفحات جدید که بیشتر بر روی تجربه کاربر پسند تمرکز دارند کمک کند. دوره آموزش html css بدون این دانش شما برای به روز رسانی یک صفحه مشکل خواهید داشت.
در ادامه به ویدیویی که توسط سایت سون لرن منتشر شده را خواهیم دید که به توضیح Html و تاریخچه آن می پردازد.
هدف از یادگیری دوره آموزش HTML و CSS چیست؟
دوره آموزش Html و CSS مزایای بسیار زیادی برای شما در بر خواهد داشت و بسیار فراتر از تبدیل شدن به یک توسعه دهنده وب هستند. با این حال، برنامه نویسان وب موقعیت های شغلی بسیار زیادی دارند و اگر تصمیم دارید در آینده به دنبال شغل جدیدی بگردید، دوره آموزش Html و CSS شروع بسیار خوبی برای ارتقا رزومه و سطح دانش شما است. همچنین اگر به دنبال این هستید که به عنوان یک فریلنسر کار کنید آموزش Html و CSS یک شروع عالی برای تبدیل شدن به یک فریلنسر حرفه ای خواهد بود.
۷ مزیت یادگیری HTML و CSS
- HTML و آموزش css می تواند به شما کمک کند تا وب سایت منحصر به فرد خود را بسازید
- دیگر لازم نیست منتظر تیم فناوری اطلاعات خود باشید
- HTML به شما کمک می کند تا بفهمید چگونه امکانات را در دسترس تر کنید
- دانستن HTML به شما کمک می کند تا با تیم های فنی همکاری موثرتری داشته باشید
- طرح های شما می توانند با HTML بدرخشند
- مهارت های HTML فرصت های درآمدزایی زیادی را برای راه اندازی کسب و کار اینترنتی شما باز می کند
- HTML می تواند به شما کمک کند تا زبان های برنامه نویسی دیگر را راحت تر یاد بگیرید
دوره آموزش برنامهنویسی HTML و CSS مناسب چه کسانی است؟
آموزش html و css از مبتدی تا پیشرفته Html و CSS مناسب برای کسانیست که دانش برنامه نویسی ندارند و میخواهند در سریع ترین زمان ممکن دانش برنامه نویسی خود را ارتقا بخشند. افراد علاقه مند به طراحی و برنامه نویسی وبسایت که قصد دارند آینده شغلی خود را در این زمینه بهبود ببخشند این دوره را به عنوان اولین دوره طراحی وبسایت می گذرانند. همچنین این دوره تمام دانشی که نیاز دارید برای درک زبان های برنامه نویسی محبوب مانند JavaScript را بدانید به شما آموزش می دهد. مهم نیست که وب سایت شما چقدر شیک است، برای توانایی ایجاد یک ساختار استاندارد یادگیری Html و CSS نیاز دارید.
- ادمین های وبسایت
- افراد علاقه مند به برنامه نویسی Front-end
- افراد علاقهمند به مشاغل مرتبط با طراحی و برنامهنویسی وبسایت
- ادمین ها و صاحبان وبسایت های وردپرسی برای تسلط کامل بر وبسایت
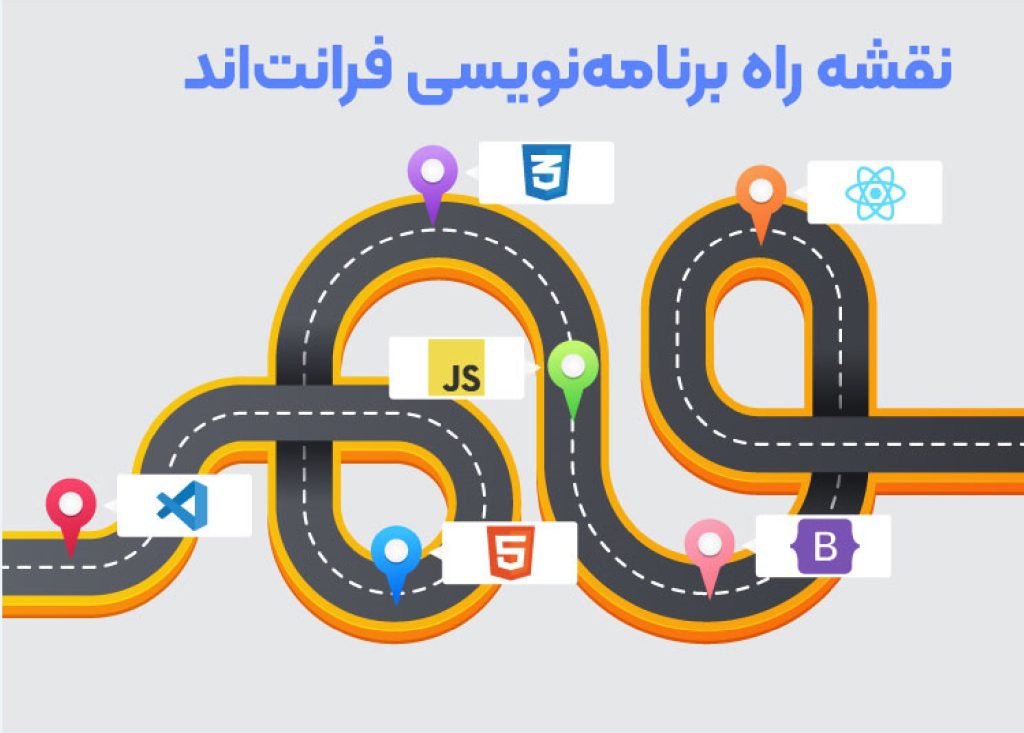
دانش HTML و CSS برای هرشخصی از جمله توسعه دهندگان حرفه ای یا بازاریابان و صاحبان مشاغل کوچک که قصد دارد یک وبسایت را طراحی، مدیریت یا بهبود ببخشد، ضروری است. Html و CSS اولین زبان های برنامه نویسی هستند که هر شخص برای یادگیری مسیر برنامه نویسی Front-end به آن ها نیاز دارد. همانطور که در نقشه مسیر تبدیل شدن به یک Front-end که توسط وبسایت Devedoping طراحی شده می بینید Html و CSS اولین مهارت های لازم برای هر فردی می باشد.
بعد از فراگیری دوره آموزش HTML و CSS چه مهارت هایی کسب خواهید کرد؟
بعد از گذراندن دوره جامع Html CSS قادر خواهید بود که صفحات وب ایجاد کنید و همچنین از نظر گرافیکی آن ها را طراحی کنید. در واقع شما با یادگیری زبان Html اسکلت وبسایت خود را می سازید و با زبان CSS آن را طراحی می کنید و از نظر گرافیکی بهبود می بخشید. دوره آموزش Html و CSS در واقع پیش نیازی برای زبان های برنامه نویسی محبوب مانند JavaScript و React می باشد.
شرکت کنندگان دوره جامع Html و CSS پیشرفته پس از پایان دوره قادر خواهند بود :
- هر گونه صفحات وب را با هر طرح گرافیکی ایجاد کنند
- سفارشی سازی وبسایت های وردپرسی را انجام دهند
- با اطلاعات کامل و آسودگی بیشتری به سراغ آموزش های بعدی مانند JavaScript بروند
ویژگی های متمایز دوره آموزش HTML و CSS چیست؟
در دوره آموزش Html و CSS تلاش بر این می باشد که دوره به صورت جامع و کامل آموزش داده شود. همچنین مدرس دوره جامع آموزش css و html با فن بیان فوق العاده و با تسلط کامل بر مطالب به آموزش این دوره می پردازد. در پایان آموزش به صورت عملی یک پروژه از صفر تا صد آموزش داده شده است. تمامی کسانی که این دوره را تهیه نموده اند بعد از پایان دوره به تمامی مطالب تسلط خواهند داشت و می توانند یک صفحه وب را با تسلط کامل طراحی نمایند.
دوره رایگان آموزش html و دوره جامع Html CSS پیشرفته و از نظر کیفیت از سطح بالایی برخوردار است و به همین دلیل ضمانت بازگشت وجه ۷ روزه بدون قید شرط برای خریداران وجود دارد.آموزش html css پروژه محور رایگان اگر بخواهیم ویژگی های دوره آموزش Html و CSS را نسبت به دیگر دوره های موجود در بستر وب نام ببریم لیست زیر نمونه خوبی خواهد بود.
پروژه های دوره آموزش Html و CSS
- پروژه ایجاد فرم ثبت نام / ورود
- پروژه طراحی صفحه اصلی سایت زستورانی
سرفصل های دوره
- جلسه اول
- تاریخچه Html و CSS
- کار با Notepad
- آموزش تگ < DocTypehtml >
- آموزش تگ < body >
- آموزش تگ < h1 >
- آموزش تگ < p >
- جلسه دوم
- دانلود نرم افزار VsCode
- تفاوت بین VsCode و Notepad
- آموزش تگ < meta >
- آموزش تگ < title >
- آموزش تگ < hr >
- آموزش تگ < br >
- آموزش تگ های < h1 > تا < h6 >
- آموزش صفت های Charset ، lang ، dir
- جلسه سوم
- آموزش کامنت گذاری
- آموزش تگ < i >
- آموزش تگ < strong >
- آموزش تگ < ins >
- آموزش تگ < del >
- آموزش تگ < mark >
- آموزش تگ < sub >
- آموزش تگ < smal >
- آموزش تگ < a >
- آموزش تگ < b >
- آموزش تگ < img >
- آموزش صفت src
- آموزش صفت target
- جلسه چهارم
- آموزش صفت های hight ، width ، href
- آدرس دهی عکس در پوشه
- جلسه پنجم
- آموزش تگ < form >
- آموزش تگ < label >
- آموزش تگ < input >
- آموزش تگ < select >
- آموزش تگ < option >
- آموزش تگ < button >
- آموزش صفت Type
- آموزش صفت value
- آموزش صفت disabled
- آموزش صفت checked
- آموزش صفت action
- آموزش صفت enctype
- آموزش صفت method
- جلسه ششم
- آموزش تگ < textarea >
- آموزش تگ < table >
- آموزش تگ < th >
- آموزش تگ < td >
- آموزش تگ < tr >
- آموزش تگ < style >
- آموزش تگ < tbody>
- آموزش تگ < option >
- آموزش صفت rowspan
- آموزش صفت colspan
- آموزش صفت id
- آموزش صفت cols
- آموزش صفت rows
- آموزش صفت name
- جلسه هفتم
- آموزش تگ < video>
- آموزش تگ < audio>
- آموزش تگ < meta>
- آموزش تگ < style>
- آموزش تگ < Link >
- آموزش تگ < script >
- آموزش صفت src
- آموزش صفت type
- آموزش صفت controls
- آموزش صفت preload
- آموزش صفت postre
- آموزش صفت rel
- آموزش صفت href
- آموزش صفت name
- جلسه هشتم
- آموزش تگ < span >
- آموزش تگ < style >
- آموزش صفت border
- آموزش صفت dashed
- آموزش صفت fontsize
- آموزش صفت padding
- آموزش صفت id
- آموزش صفت class
- جلسه نهم
- آموزش تگ List
- آموزش تگ article
- معرفی W3schools













علیرضا نوری –
سلام وقت بخیر این آموزش برای چی هست و چه استفاده ای از این برنامه ها میشه کرد کاراییشون چی هست؟؟ممنون میشم برام توضیح بدید.
زیبا صائمی –
سلام وقتتون بخیر میخواستم بدونم که این دوره به صورت جامع دوتا برنامه رو اموزش داده و در حد پیشترفته هستش؟؟
ماهرخ –
سلام استاد عزیز خانم شاهد
آیا آموزش پروژه محور html و css از جلسه اول در قالب پروژه می باشد یا اینکه در قسمت های نهایی یک پروژه پیاده سازی میشه؟
پدرام تقی زاده –
با دروذ خدمت شما دوست عزیز
پروژه در قسمت های پایانی پیاده سازی می شود
سحر –
اموزش html جامع می باشد ؟
پدرام تقی زاده –
درود
بله اموزش Html و CSS جامع و کاربردی می باشد